Wir arbeiten eng mit Eurem Entwicklerteam zusammen und liefern so schnell wertvolles Feedback, das direkt die Qualität der Entwicklung verbessert und sowohl Zeit als auch Kosten spart.

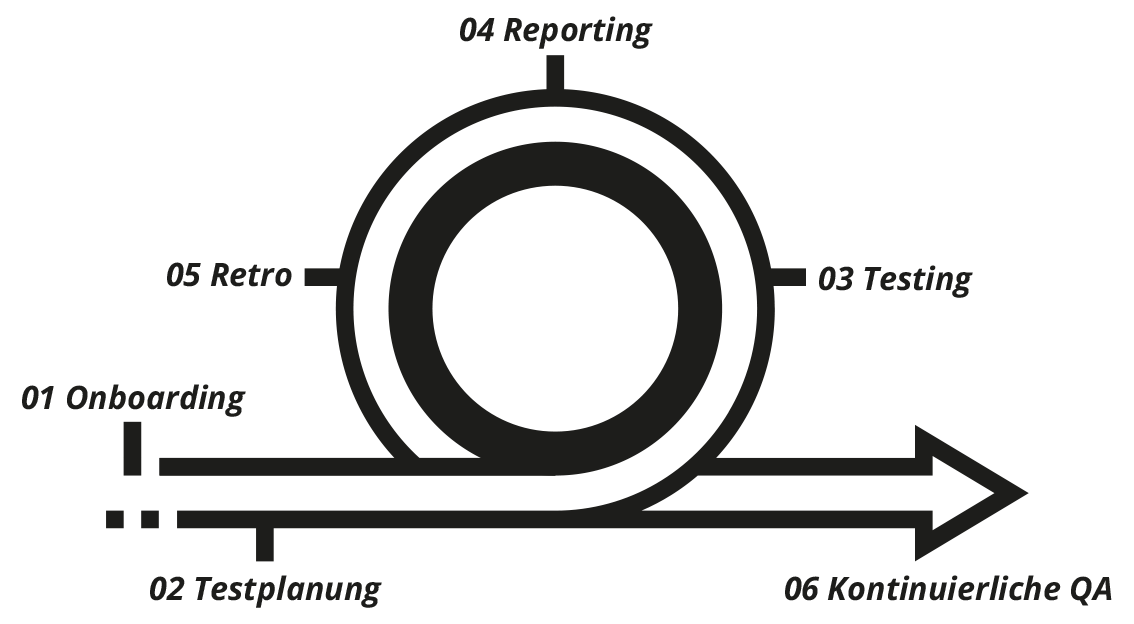
Onboarding
Transparenz von Anfang an
Zum Start der gemeinsamen Zusammenarbeit vereinbaren wir einen Onboarding Termin mit Euch und Eurem Team. Bei diesem Kennenlernen der operativen Parteien klären wir den gemeinsamen Testablauf, auf welchem Wege wir Ergebnisse teilen und die Kommunikation durchführen. Auf Basis Eurer Timeline oder Euren Milestones erstellen wir eine angepasste Testing Roadmap, die sich bestmöglich in Eure Entwicklungszyklen integriert. Außerdem tauschen wir Informationen über die Use Cases und Eure Nutzer:Innen aus, damit wir das Testsetup genau darauf ausrichten können. Um das volle Potenzial des Testings auszuschöpfen, empfehlen wir die folgenden Punkte zu besprechen:
-
Distribution der App
Zur Distributionen besitzen wir entsprechende Zugänge bei folgenden Portalen:
-
MS App Center
-
Testflight
-
Google Play Store Developer Console
-
Crashlytics
-
Außerdem könnt Ihr uns direkt die .apk bzw. .ipa-Dateien zur Verfügung stellen.
-
-
Kommunikationstool
Gerne nutzen wir den von Euch bevorzugten Kommunikationsweg, so z.B.
- Mail und Telefon
- Slack
- MS Teams
- Webex Teams
-
Bugtracker
Wir schließen uns an Euren Bugtracker an, und ermöglichen reibungslose Zusammenarbeit mit Eurem Entwicklungsteam
- Jira
- Redmine
- Asana
- GitLab
- Azure Dev Ops
- Mantis
-
Analytics Daten über verwendete Geräte
Wir verwenden Eure Auswertungen aus z.B. Google Analytics, um das optimale Gerätesetup für Eure Kunden zu entwerfen.
-
Timeline
-
In Abhängigkeit von Eurer Produktroadmap erstellen wir ein Testverlauf, der sich an Eure Entwicklungsarbeit und den zugehörigen Releases orientiert
-
Wir beraten Euch in Abhängigkeit von Sprints oder Milestones welche Art von Test für die Situation angemessen ist.
-
Testplanung
Dynamische Testplanung
Wann und in welcher Form getestet werden soll hängt von vielen Faktoren ab. Besonders bei eine langfristigen Zusammenarbeit macht es daher Sinn die Tests zu planen – auch beim Einsatz von agilen Entwicklungsmethoden. Diese Planung kann zwar auch auf zeitlicher Basis geschehen, orientiert sich jedoch meist an Meilensteinen. Diese geben vor, wie hoch der Umfang eines Tests sein sollte und welche Testart eingesetzt wird. Somit erhält das Thema Qualitätssicherung einen höheren Stellenwert und fließt in jeden Entwicklungsschritt mit ein, sodass Fehler frühzeitig identifiziert und behoben werden können. Anhand dieser Planung kann man in die Zusammenarbeit einsteigen, die jeweils nötigen Infos austauschen und die Tests durchführen.
Geräte Setup
Individuelles Geräte-Setup
Auf Basis von Neuerscheinungen und Marktdaten wird unser Devicestack fortwährend aktualisiert und angepasst. Damit können wir Euch eine Geräteauswahl bieten, mit der wir bis zu 85% Ihrer Zielgruppe abbilden können. Gibt es bereits Daten zu verwendeten Geräten aus den Stores oder Analytics Tools, können wir diese als Grundlage für das Test Setup verwenden. Andernfalls beraten wir Euch gerne zur Auswahl geeigneter Geräte aus unserem Devicepool von über 150 Smartphones, Tablets und Wearables sowie über 1000 Device-Browser-Kombinationen.

Testplanerstellung
Testpläne für höchste Abdeckung
Grundlage eines erfolgreichen Tests sind Testpläne mit möglichst hoher Abdeckung der User Stories. Mit Hilfe von User Stories, Lastenheften, Wireframes, Designs oder vorläufigen Versionen erstellen wir umfangreiche Testpläne. Diese dienen als Grundlage des geführten Testings und leiten Tester:Innen durch alle Funktionen der App oder Website. Unsere Testpläne erfassen dabei nicht nur den Happy Path, sondern prüfen die Software bewusst auf den Umgang mit Falscheingaben. Dies wird durch Edge Cases ergänzt, die die Nutzung in der realen Nutzungsumgebung abbilden sollen, wie z.B. schlechte Konnektivität, eingehende Push-Benachrichtigungen von anderen Apps usw.
Testing
Inhouse Testing von Experten:Innen
Der Test der von Apps und Webseiten auf unseren realen Geräten baut auf den vorherigen Schritten auf. Die Tester:Innen greifen dabei auf die Geräte in unserem Office zurück und decken dabei alle notwendigen OS und Browserversionen ab. Dabei stellen wir sicher, dass die Qualität nicht nur für Verwender:Innen von neuen Geräten, sondern auch älterer Betriebssysteme oder Browserversionen sichergestellt ist. Die Geräte eines Testlaufs werden währenddessen immer wieder ausgetauscht: Tritt ein Fehler auf einer bestimmten OS Version auf, werden weitere Geräte mit derselben OS Version hinzugenommen. Unser Ziel ist es dabei die Ursache möglichst genau zu identifizieren, sodass wir Entwicklerinnen und Entwicklern die Suche nach der Fehlerursache zu erleichtern.
Gefundene Fehler werden dann in Form eines Bugtickets in unserem Portal aufgenommen. Hierbei versuchen wir auch wieder die Arbeit für die Entwickler:Innen möglichst einfach zu machen und eine realistische Einschätzung zur Schwere von Fehlern zu liefern. Aus unserem Portal können die Tickets dann problemlos in Euren Bugtracker oder in Euer Projektmanagement-Tool exportiert werden.
Reporting
Fehler direkt in Eurem Bugtracker
Zum Testabschluss gehört ein Reporting, welches wir Euch in Form eines PDFs zur Verfügung stellen. Dieses fasst die Ergebnisse des Testruns zusammen und bietet einen Überblick über die Verteilung der gefundenen Issues sowie deren Kritikalität. Daneben übertragen wir alle gefundenen Bugtickets auf Wunsch in Euren Bugtracker. Somit können die Bugs genauso wie User Stories priorisiert und abgearbeitet werden. Für den Fall, dass Ihr keinen Bugtracker verwendet, könnt Ihr auf unser Portal zurückgreifen, dort den Status anpassen oder Rückfragen direkt an die Tester:Innen richten.

Retro
Kontinuierliche Verbesserung

Unsere Arbeitsweise passt zu Dir?
Dann melde Dich gerne bei uns für ein unverbindliches Kennenlernen.
